An anchor link is a link that takes you a particular part of a page on your website when it is clicked on.
To add an anchor link, you will need to use the Embed Code element. Follow the steps below to add an anchor link
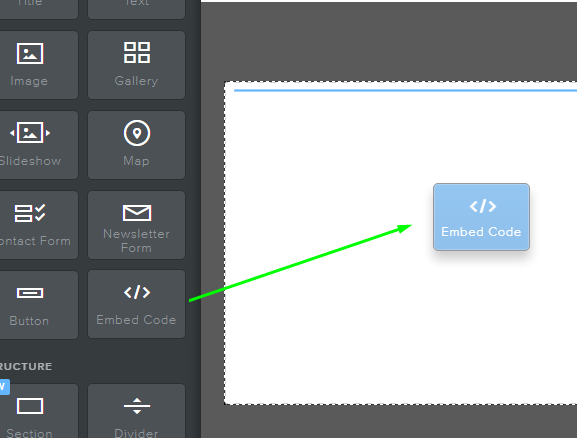
- Drag the Embed code element to the part of the page where you want the anchor link to be

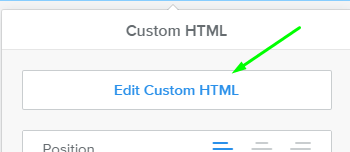
- Next click on the element (It usually has the words "Click to enter custom HTML") and then select click on Edit Custom HTML.

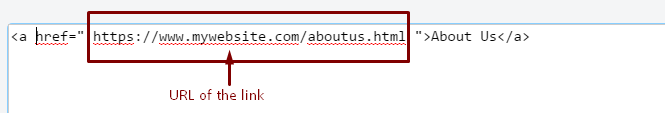
- Decide where on the page you want to link from. If you are linking it to a partWhen entering the link, you’ll need to use the “Website URL” option and type in the full link to the page. TFor example if your website is www.mywebsite.com and the page you’re working on is aboutus.html, the URL will be http://www.domain.com/about.html.
This means that you will type is <a href=" http://www.mywebsite.com/aboutus.html ">About Us</a>
Note: Don’t forget to leave the “New Window” option unchecked - otherwise, the anchor link will open in a new page instead of jumping down to the right spot on the same page.- When you are done, click publish

